スマートフォン専用のアフィリエイト会社nendは、公式説明ページが不親切で分かりにくい。そのため、ここでは、nendの広告枠の設置から広告コードの取得、広告の設置までを解説する。nendの登録が済んでいない人は、nend登録後にここを読んで欲しい。
→nend新規登録ページnendは「サイト登録」と「広告枠」という概念で運用する。これは、どちらかと言えばバリューコマースのシステムに近い。

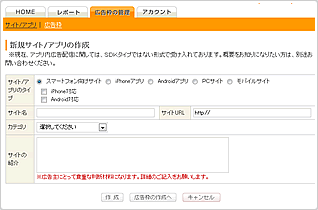
上の画像は「広告枠の管理」タブから「新規サイト/アプリの作成」を選択した時の画面。
殆どの人は「サイト/アプリのタイプ」ではPCサイトを選ぶと思う。
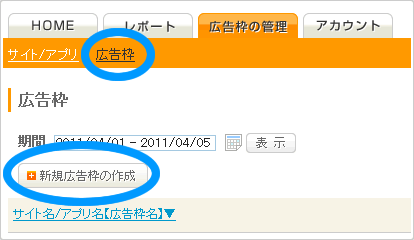
次に広告枠を作成する。

上記の「広告枠」をクリック後、「新規広告枠の作成」をクリックすれば、新規広告作成画面に移動する。
その際に選択する「広告の形式」はインライン広告とオーバーレイ広告があるが、インラインを選べるのはスマートフォン専用サイトまたはスマートフォンに最適化されたサイトを運営している人のみ。それ以外の人はオーバーレイを利用することになる。ちなみに、メジャーなブログの大半はスマートフォン用に最適化されたテンプレートがあるので、インラインを広告を利用することになる
ホームページ作成ソフトなどで作った自作サイト→オーバーレイ広告
ブログ→インライン広告
ホームページ作成ソフトでスマートフォン専用サイトを構築した人→インライン広告
まとめると以上のようになる。では、引き続き広告コードの取得だ。

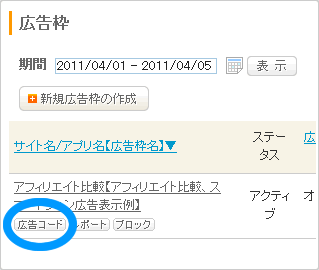
広告枠が出来ると、上記ボタンから広告コードを取得できる。広告コードは上記青丸をクリックすると、作成後はいつでも再取得できる。この広告コードをヘッダーに貼り付けることで、設置作業は完了するわけだが、「ヘッダーに貼りつけ」の意味が分からない人のために、以下の内容も追加した。興味がある人は読んでほしい。
nendのオーバーレイ広告はヘッダーに設置する訳だが、ヘッダーと言われてもピンと来ない人も多いと思う。ここではホームページの構造の基礎的な部分だけを、超初心者向けのレベルで簡単に説明したいと思う。
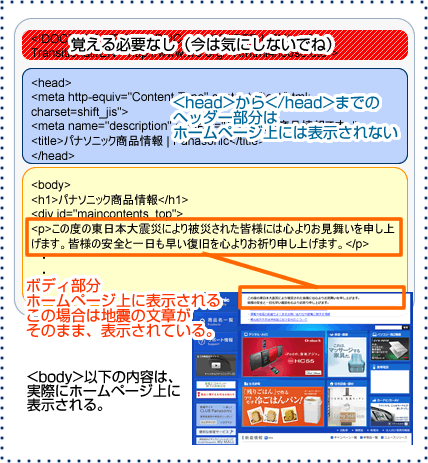
ホームページは、ヘッダー部分とボディ部分から構成される。これはブログやツイッターも同様。全てのホームページはヘッダーとボディ部分で構成される。
ヘッダーは眼に見えない部分で、ホームページのタイトルや説明などを行う部分。
ボディは眼に見える部分で、記述した内容はホームページ上に反映される。
下記画像はパナソニックのホームページのだ。

それでは実際にヘッダーに配置してみよう。この方法はブログなどと異なり、自分でホームページを作っている人向けの内容となる。ブログを利用している人に関しては、「オーバーレイ広告の設置手順(ブログ編)」を参照してほしい。
ここまでで広告枠はすでに完成していると思うので、まずは広告コードを取得方法する。

こうして取得した広告コードをヘッダーに挿入するだけで完成。パソコンから閲覧しても何も表示されないが、スマートフォンから閲覧した時のみ、広告が表示される。
インライン広告の設置手順(ブログやスマートフォン専用サイトなど)上記に記載したとおり、ブログやスマートフォン専用サイトでは、インライン広告を利用する。ブログの人はスマートフォン向けのテンプレートで再構築させた後、広告を設置するようにしてほしい。
さて、実際の設置手順だが、インライン広告に関しては通常のバナーなどと設置方法は同じであり、実は特に勉強することはない。ブログの人はスマートフォン専用広告を簡単に導入できる。
携帯サイト登場時は、目新しい広告ばかりで、クリック課金をはじめ様々な広告が莫大な利益を生んだ。新しいメディアの登場は、新しいビジネスチャンスなのである。
日常生活を営む上で新しいことを勉強することは大変だとは思うが、是が非でもスマートフォンのアフィリエイトだけは自分のものにしてもらいたい。このサイトを閲覧したことを、新たなステップの機会になれば、筆者も嬉しく思う。
※関連ページ
nend新規登録ページ